You get Sublime Text from https://www.sublimetext.com/
Note: you can use it without any restrictions but you still need to buy a license. It’s really worth it!
Thx to Nils Liberg and using Sublime is almost essential when it comes to complex scripts since it simplifies things a lot (like structuring our code and saving lots of code-lines). It also helps us to better reveal some errors.
please note this blog also covers the original KSP syntax. At the top of the each article you can see weather the Sublime Syntax is used or not.
With the increase of complexity of your code Sublime saves lots of time and frustration so it is highly recommended to use it.
we can write this line:
set_control_par_str(get_ui_id($textfield),$CONTROL_PAR_TEXT,"hello, it's me")
like this now (the above is still allowed):
$textfield -> text: "hello, it's me"
CONTENT
-
Installing Sublime and the KSP Plugin
-
Start new project – activate KSP syntax
-
Sublime Settings
-
Compiling
Installation
- download Sublime Text and install it (at best as portable version on a non-system drive)
- install Package Control (installation instructions)
- restart Sublime
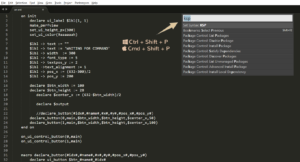
- install the special KSP Plugin from Nils Liberg / nojanath fork (GitHub) by opening the command palette with:
Command Shift P
Ctrl Shift P - type “install package”
- type “ksp” and select “KSP (Kontakt Script Processor)”
- hit ↵ to install
- restart sublime
Start new project – activate KSP syntax
if you open a new tab, start writing and your code stays just white, the KSP syntax is not activated.


- To activate the KSP Syntax hit:
Command Shift P
Ctrl Shift P - type “ksp” and select “Set Syntax: KSP”
- copy & paste the following test code into your tab. If it’s colorized now everything works fine:
on init
declare ui_label $lbl(1, 1)
make_perfview
set_ui_height_px(300)
set_ui_color(9aaaaaah)
$lbl -> text := ""
$lbl -> text := 'WAITING FOR COMMAND'
$lbl -> width := 300
$lbl -> font_type := 5
$lbl -> textpos_y := 2
$lbl ->text_alignment := 1
$lbl -> pos_x := (632-300)/2
$lbl -> pos_y := 200
declare $btn_width := 100
declare $btn_height := 28
declare $center_x := (632-$btn_width)/2
declare $output
//declare_button(#idx#,#name#,#x#,#y#,#pos_x#,#pos_y#)
declare_button(0,main,$btn_width,$btn_height,$center_x,50)
declare_button(1,main,$btn_width,$btn_height,$center_x,100)
end on
on_ui_control_button(0,main)
on_ui_control_button(1,main)
macro declare_button(#idx#,#name#,#x#,#y#,#pos_x#,#pos_y#)
declare ui_button $btn_#name#_#idx#
$btn_#name#_#idx# -> text := "BUTTON " & #idx#
$btn_#name#_#idx# -> width := #x#
$btn_#name#_#idx# -> height := #y#
$btn_#name#_#idx# -> pos_x := #pos_x#
$btn_#name#_#idx# -> pos_y := #pos_y#
end macro
macro on_ui_control_button(#idx#,#name#)
on ui_control($btn_#name#_#idx#)
myFunction(output, #idx#)
$btn_#name#_#idx# := 0
end on
end macro
function myFunction(output, idx)
$lbl-> text := "BUTTON" & idx & ": CALLED ME"
message("BUTTON " & idx & ": CALLED ME")
end function
Sublime Settings
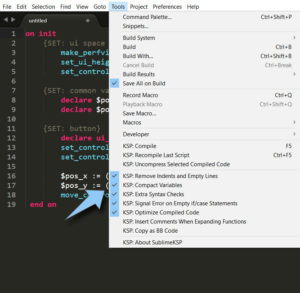
here are some recommended settings you should do when it comes to compiling your code. Go to tools and enable all KSP settings as shown in the screenshot:

Explanation:
- Remove Indents: when compiling all indents are removed which slightly compacts your code
- Compact Variables: this compacts your code by shorten all variable names.
Note that this makes your compiled code almost unreadableOriginal Code
on init set_ui_height_px(540) {height of your UI} make_perfview {makes this UI visible outside the edit mode} { SET: initial wallpaper } set_control_par_str($INST_WALLPAPER_ID,$CONTROL_PAR_PICTURE,"wallpaper1") {sets your initial wallpaper which can only be overlayed} { SET: vraiables } declare $label_id {used to store the label id, later we will use arrays} declare $button_id {used to store the button id, later we will use arrays} { SET: label / wallpaper 2 } declare ui_label $wallpaper (0,0) {creates a label "container" for your additional wallpapers} $label_id := get_ui_id ($wallpaper) {get the numeric unique id of the label} set_control_par_str($label_id ,$CONTROL_PAR_TEXT,"") {clear the default text} set_control_par_str($label_id ,$CONTROL_PAR_PICTURE,"wallpaper2") {set background image} set_control_par($label_id ,$CONTROL_PAR_HIDE,$HIDE_WHOLE_CONTROL) {hides the whole label because we first use the initial wallpaper} move_control_px($wallpaper,0,0) {move to top left position} { SET:button } declare ui_switch $button_switch_wallpaper {create a simple button to switch the wallpapers} $button_id := get_ui_id ($button_switch_wallpaper) {get the numeric unique id of the button} message("") {clears the status bar} end on on ui_control($button_switch_wallpaper) if ($button_switch_wallpaper = 1) set_control_par($label_id ,$CONTROL_PAR_HIDE,$HIDE_PART_NOTHING) {shows your label} else set_control_par($label_id ,$CONTROL_PAR_HIDE,$HIDE_WHOLE_CONTROL) end if message("") {clears the status bar} end onCompact Code:
on init declare $yjjle declare $q3qgi declare $t0rma declare $vlhs0 set_ui_height_px(540) make_perfview set_control_par_str($INST_WALLPAPER_ID,$CONTROL_PAR_PICTURE,"wallpaper1") declare $s1cn2 declare $hr102 declare ui_label $rhngx(0, 0) $s1cn2 := get_ui_id($rhngx) set_control_par_str($s1cn2,$CONTROL_PAR_TEXT,"") set_control_par_str($s1cn2,$CONTROL_PAR_PICTURE,"wallpaper2") set_control_par($s1cn2,$CONTROL_PAR_HIDE,$HIDE_WHOLE_CONTROL) move_control_px($rhngx,0,0) declare ui_switch $5bcxz $hr102 := get_ui_id($5bcxz) message("") end on on ui_control($5bcxz) if ($5bcxz=1) set_control_par($s1cn2,$CONTROL_PAR_HIDE,$HIDE_PART_NOTHING) else set_control_par($s1cn2,$CONTROL_PAR_HIDE,$HIDE_WHOLE_CONTROL) end if message("") end on - Extra Syntax Checks: this detects some additional syntax errors. (Undeclared variables, wrong statements are already checked by default)
- Signal Error on Empty if/case statements: warns you when you leave statements empty like so
if ($x=1) end if
- Optimize Compiled Code: this simply optimizes your code
Compiling
You have to compile your code when you are using all the helpful extra features since this one:
$textfield -> text: "hello, it's me"
wouldn’t work at all if you copy it into Kontakt.
When compiling, Sublime Text “rewrites” the short syntax code and makes it readable for Kontakt. So the above gets:
set_control_par_str(get_ui_id($textfield),$CONTROL_PAR_TEXT,"hello, it's me")
But actually you don’t have to worry about this. Simply compile your code by hitting F5 . The compiled code gets copied to your clipboard and you can just paste it into Kontakt Ctrl V
If there are some errors in your syntax Sublime aborts compiling and outputs an error pointing you to the affected line.
You can use the above test code and try to compile it.


Andrey
Hello! How do I check for updates of the KSP extension? (Newbie question)YummyBeats
Hey,sublime text, or more precisely the integrated plugin host, does this automatically every time sublime text is started. So you don't have to worry about anything. If there is an update for the ksp extension, a new tab will open automatically to inform you about the update history and new features.
Mike
Hi, I cannot seem to get Sublime working...I tried installing it ages ago and things seem to be all messed up..I need to wipe everything but guess there's loads of hidden files everywhere..any advice for a clean install much appreciated!Jochen
Thanks for the detailed explanation! When I paste the above test code, Sublime will color everything fine, but Compile is greyed out and I can't make the code ready for Kontakt. Is this only possible with the licensed version of Sublime 3?YummyBeats
Thanks. That sounds weird because when everything is colored correctly, the KSP package should be installed correctly as well.Under Tools you can also see the "SublimeKSP" menu, right?
Have you tried with a simple code like
on init message("works") end onAs far as I know the payed version of sublime isn't different from the evaluate version.
Also the KSP package for sublime should work independently from the actual Sublime Version.
Have you installed the portable sublime version? Shouldn't make any difference though.
Maybe there is another bug somewhere else?
Like an incorrect installation of the KSP pack?! So try to reinstall everything again.
Sorry I can't help out more, I haven't faced this problem yet and I'm just brainstorming right now :)
EDIT: I just did a fresh installation of the latest sublime portable version (Build 3211) and added the ksp package.
Everything seems to work fine for me. So I guess something went wrong with your installation?!
Jochen
Thanks very much! I deleted and reinstalled Sublime 3 and all of the component from scratch – and now it is working as expected. So exciting to explore this new universe of possibilities in Kontakt!Nick
Had the same problem. You need to click "Extra Syntax Checks" in SublimeKSP.