This tool shows all available key colors. Simply select one color from the dropdown menu. And copy the Variable name from the field below with ctrl+c
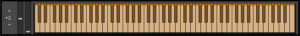
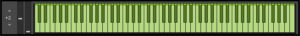
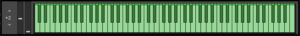
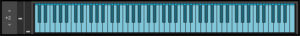
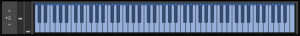
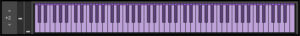
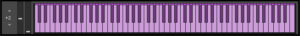
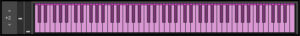
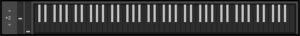
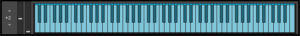
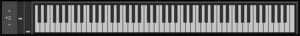
The Key Color Viewer works with Kontakt 5, Kontakt 6 and above. Each key color has also been visualized with a keyboard-screenshots-table (below in this article)

Download the Key Color Viewer
License
© 2019 – All Rights Reserved, yummybeats.com
The Key Color Viewer Tool is free of charge
YOU MAY : Use it for your own purpose as you like
YOU MAY NOT: redistribute it, commercialize it, share it, lend it, whatsoever without our explicit permission.
If you want to share the Key Color Viewer, we’d be happy if you share this link to our blog:
https://blog.yummybeats.com/ksp-kontakt-scripting/tools/
All Available Key Colors and their related Kontakt Variables






















Leave a Reply