with ui_panels and z_layers we can easily create dialog windows and add a backdrop which closes the dialog again when clicking on it. This tutorial shows the essentials of how to create such a dialog window & responsive backdrop combination. The download also provides an additional more advanced version with some controls (see the video).
Please accept YouTube cookies to play this video. By accepting you will be accessing content from YouTube, a service provided by an external third party.
If you accept this notice, your choice will be saved and the page will refresh.
A popover or dialog can be quite useful because it can hold additional content. So with dialog windows we can create simple and clean UIs without having to give up useful space, by hiding some content and only showing it, when needed.
NOTE: These examples below all assume that only one dialog window is visible at a time which is also the most common use for such dialog windows in KSP. It is possible though to be able to open multiple dialog windows at the same time but that would be too complex for now.
DIALOG WINDOW With A RESPONSIVE Backdrop – For Kontakt 6:
- 3 nki files with open script tab & open Resource folder
simple version
advanced version with a single window
advanced version with multiple windows - all KSP script files
- no Sublime Text required
NOTE: with this script it’s possible to add multiple dialog windows but it is not possible to display multiple windows simultaneously.
License:
MIT International License.
https://blog.yummybeats.com/license-text-mit/
You may use this script, modify it, build upon it, as you like (also commercially), as long as you keep all credits within the code visible to others. You may put them into an extra open script tab or inside an about section of your instrument. If you would like to remove the credits or publish them somewhere else, please contact us
YOU MAY NOT commercialize, share, distribute, whatsoever the included image files and other media (©2024 all rights reserved).
CONTENT
-
First Glance
-
Full code
-
on init: default & global vars
-
on init: creating the show/hide dialog toggle
-
on init: creating the dialog window
-
on init: creating the backdrop & initially hiding the dialog window
-
function: hide all panels
-
function: show panel
-
on ui_control: backdrop
-
on ui_control: show/hide toggle (button)
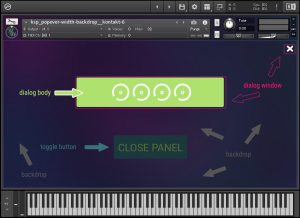
First Glance

This picture is showing a few definitions helping to follow this tutorial better. To learn more about creating custom UIs in KSP, read https://blog.yummybeats.com/ksp-kontakt-scripting/kontakt-scripting-ksp-custom-ui-building-complete-ui-with-multiple-screensmenus-inside-one-script-tab/
FULL CODE
Below is the full code of this tutorial.
NOTE: this tutorial is about a simplified version to explain the essential. The download also contains the advanced version from the video which will not be explained here but after this tutorial you should be able to understand and create the UI from the Video as well.
premium content
unlock the full article
including all downloads!
unlock premium content


Leave a Reply